Der Supervisor Grid bietet eine Möglichkeit, einige Elemente in einem Gitter-Layout anzuzeigen.
Siehe der Seite Browser bei "Grid" für eine Liste der kompatibelen Browser.
Wenn Sie das erste Mal den Supervisor Grid aufrufen, ist das Layout leer. Durck Klicken von Layout 1, Layout 2 und Layout 3 kann man ein entsprechendes Layout wählen.
Die Einstellungen werden bei den Einstellungen "Stammdaten Benutzer" ... "Einstellungen" getätigt, sodass man das Layout auch vollständig anpassen kann. Es ist ebenso möglich, das Layout von Grund auf selbst zu erstellen. Ledeglich die Einstellungen müssen eingetragen werden.
Berechtigung
Dieses Feature benötigt die Berechtigung portal.Acd.AcdSupervisor.Grid
Layout Prinzip
Die Elemente werden in ein Gitter angeordnet.
Das Breite entspricht 100% der Seitenbreite, und kann in eine Anzahl von Spalten logisch aufgeteilt werden.
Die Höhe des Gitters entspricht eine Anzahl an Zeilen mit einer gewissen Höhe. Gibt man mehr Zeilen an als auf die Seite passen, so wird eine Scroll-Leiste gerendert. Folgende Einstellungen können getätigt werden:
| Einstellung | Beispiel | Beschreibung |
|---|---|---|
| AcdSupervisor.Grid.Columns | 10 | Anzahl der logischen Spalten. |
| AcdSupervisor.Grid.Rows | 20 | Anzahl der logischen Zeilen. |
| AcdSupervisor.Grid.RowHeight | 41px | Die Angabe der Zeilenhöhe. Gültige Einheiten entnehmen Sie der CSS Spezifikation, beispielsweise px oder em. Beachte: die Angabe von % funktioniert derzeit nicht. Dies liegt an den frühen Stadion des Grid Layouts im CSS. |
Elemente
Folgende Elemente können eingefügt werden:
| Element Namen | Inhalt |
|---|---|
| AgentsActive | Tabelle "Aktive Agenten". |
| AgentsAll | Tabelle "Alle Agenten". |
| CurrentCalls | Tabelle "Aktuelle Anrufe". |
| HelpRequests | Tabelle "Hilfeanforderungen". |
| InboxesGroupData | Tabelle "Inbound Eingangspostfächer". |
| MediaEvents | Tabelle "Inbound Medienereignisse". |
| MediaEventsList | Tabelle "Medienereignisse". |
| MediaHistoryList | Tabelle "Medienhistorie". |
| RealtimeGroupData.AgentsAndSkills | Tabelle "Agenten" und "Skills" aus der Echtzeitstatistik. |
| RealtimeGroupData | Tabelle aus dem Tab "Inbound Echtzeit". |
| TodaysGroupData.Skills | Tabelle "Skills" aus der Tagesstatistik. |
| TodaysGroupData | Tabelle "Tagesstatistik". |
| TodaysGroupData15 | Tabelle "Tagesstatistik 15 Minuten". |
| TodaysGroupData60 | Tabelle "Tagesstatistik 60 Minuten". |
| WallboardAll | Das Wallboard, bereich "Gesamt". |
| WallboardGroups | Das Wallboard, bereich "Gruppen". |
Angabe der Elemente
Die Elemente werden einfach mit der Einstellung AcdSupervisor.Grid.1, AcdSupervisor.Grid.2 und fortlaufend definiert. Die Zahlen müssen fortlaufend sein, entsteht eine Lücke, so werden keine weiteren Elemente gezeichnet.
Folgender Syntax gilt für die Angabe des Elements:
ElementName,X,Y,Breite,Höhe,Skalierung
Bei der Angabe des X/Y Koordinats, hilft folgende Tabelle. Der Null-Punkt ist oben Links.
| X=1, Y=1 | X=2, Y=1 | X=3, Y=1 |
|---|---|---|
| X=1, Y=2 | X=2, Y=2 | X=3, Y=2 |
| X=1, Y=3 | X=2, Y=3 | X=3, Y=3 |
ElementName
Name des Elements aus der Liste der Elemente.
X
Die Angabe des X-Koordinats im virtuellen Gitter, wo das Element gezeichnet werden soll.
Y
Die Angabe des X-Koordinats im virtuellen Gitter, wo das Element gezeichnet werden soll.
Breite
Die Breite des Elements, als Anzahl der virtuellen Spalten.
Höhe
Die Höhe des Elements, als Anzahl der virtuellen Zeilen.
Skalierung
Die Skalierung des Elements, als Fließkommazahl mit Punkt (kein Komma verwenden!).
Wenn Sie 0.1 beispielsweise angeben, wird das Element in einer zehntel seiner Normalgröße gezeichnet.
Wenn Sie 5 angeben, wird das Element fünf fach so groß gezeichnet.
Beispiel
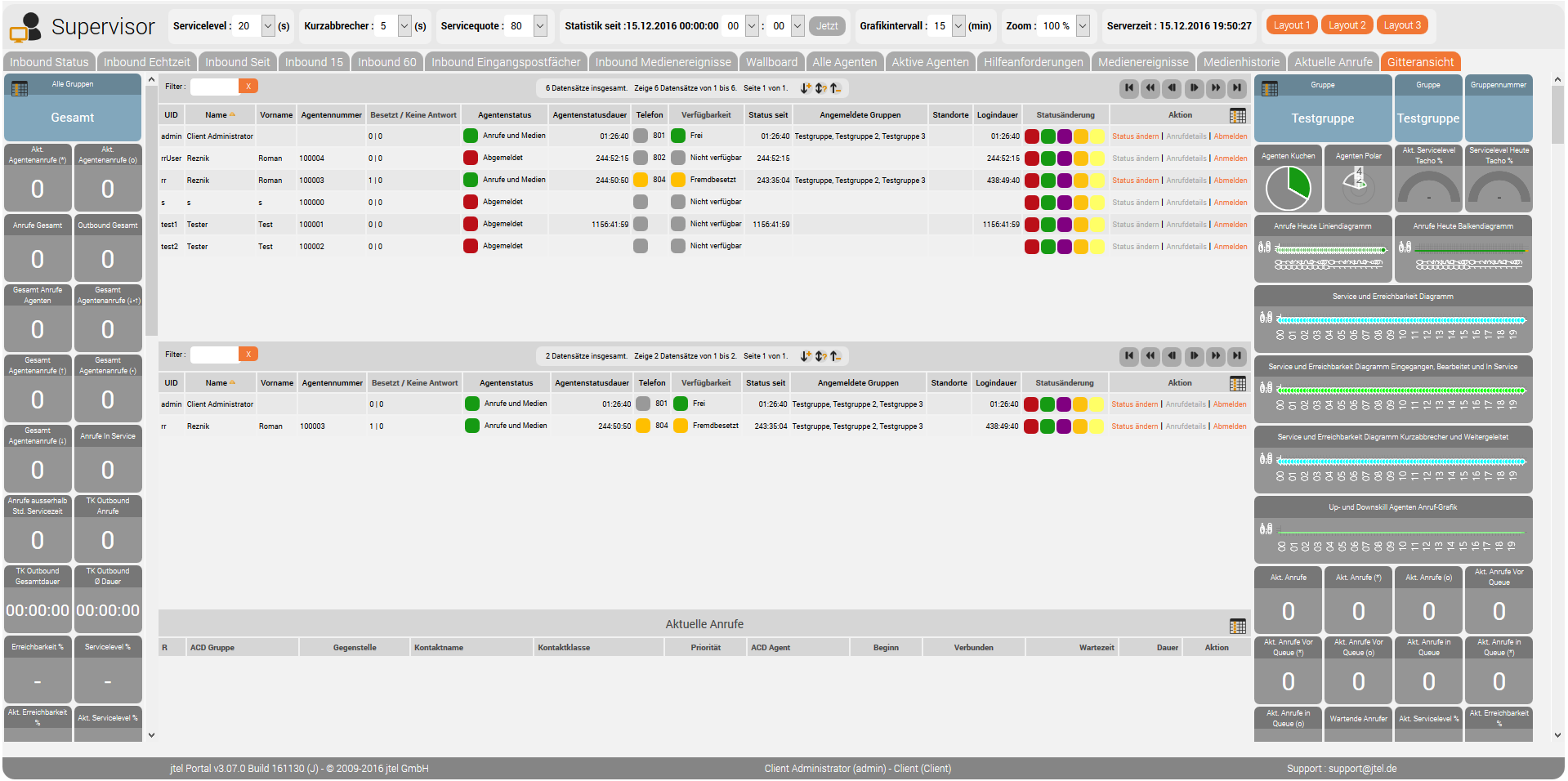
Folgendes Layout entspricht das Screenshot unten.
| Einstellung | Wert |
|---|---|
| AcdSupervisor.Grid.1 | WallboardAll,1,1,1,20,0.42 |
| AcdSupervisor.Grid.2 | WallboardGroups,9,1,2,20,0.42 |
| AcdSupervisor.Grid.3 | AgentsAll,2,1,7,8,0.75 |
| AcdSupervisor.Grid.4 | AgentsActive,2,9,7,8,0.75 |
| AcdSupervisor.Grid.5 | CurrentCalls,2,17,7,4,0.75 |
| AcdSupervisor.Grid.Columns | 10 |
| AcdSupervisor.Grid.RowHeight | 41px |
| AcdSupervisor.Grid.Rows | 20 |