...
| Sv translation | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
La grille du superviseur permet d'afficher certains éléments dans une grille. Voir la Supported Browsers page à "Grid" pour obtenir une liste des navigateurs compatibles. La première fois que vous appelez la grille du superviseur, la présentation est vide. En cliquant sur Layout 1, Layout 2 et Layout 3, vous pouvez choisir une mise en page. Les paramètres sont les suivants Les paramètres eux-mêmes peuvent être effectués soit dans les utilisateurs - données de base de l'utilisateur (utilisateur actuel), soit pour chaque utilisateur dans l'onglet "Paramètres", puis il suffit de filtrer par "Grille". Autorisation Cette fonction nécessite le portail de permission Acd.AcdSupervisor.Grid Principe de mise en page Les éléments sont disposés selon une grille. La largeur correspond à 100 % de la largeur de la page, et peut être divisée en plusieurs colonnes. La hauteur de la grille correspond à un certain nombre de lignes ayant une certaine hauteur. Si vous spécifiez plus de lignes que la page n'en contient, une barre de défilement est affichée. Les réglages suivants peuvent être effectués :
Elements
Indication des éléments Les éléments sont facilement mis en place avec le cadre AcdSupervisor.Grid.1, AcdSupervisor.Grid.2 et défini en permanence. Les chiffres doivent être continus, s'il y a un écart, aucun autre élément n'est tiré. La syntaxe suivante est utilisée pour spécifier l'élément : ElementName, X, Y, Largeur, Hauteur, Échelle Le tableau suivant est utile pour spécifier la coordonnée X / Y. Le point zéro est laissé en haut.
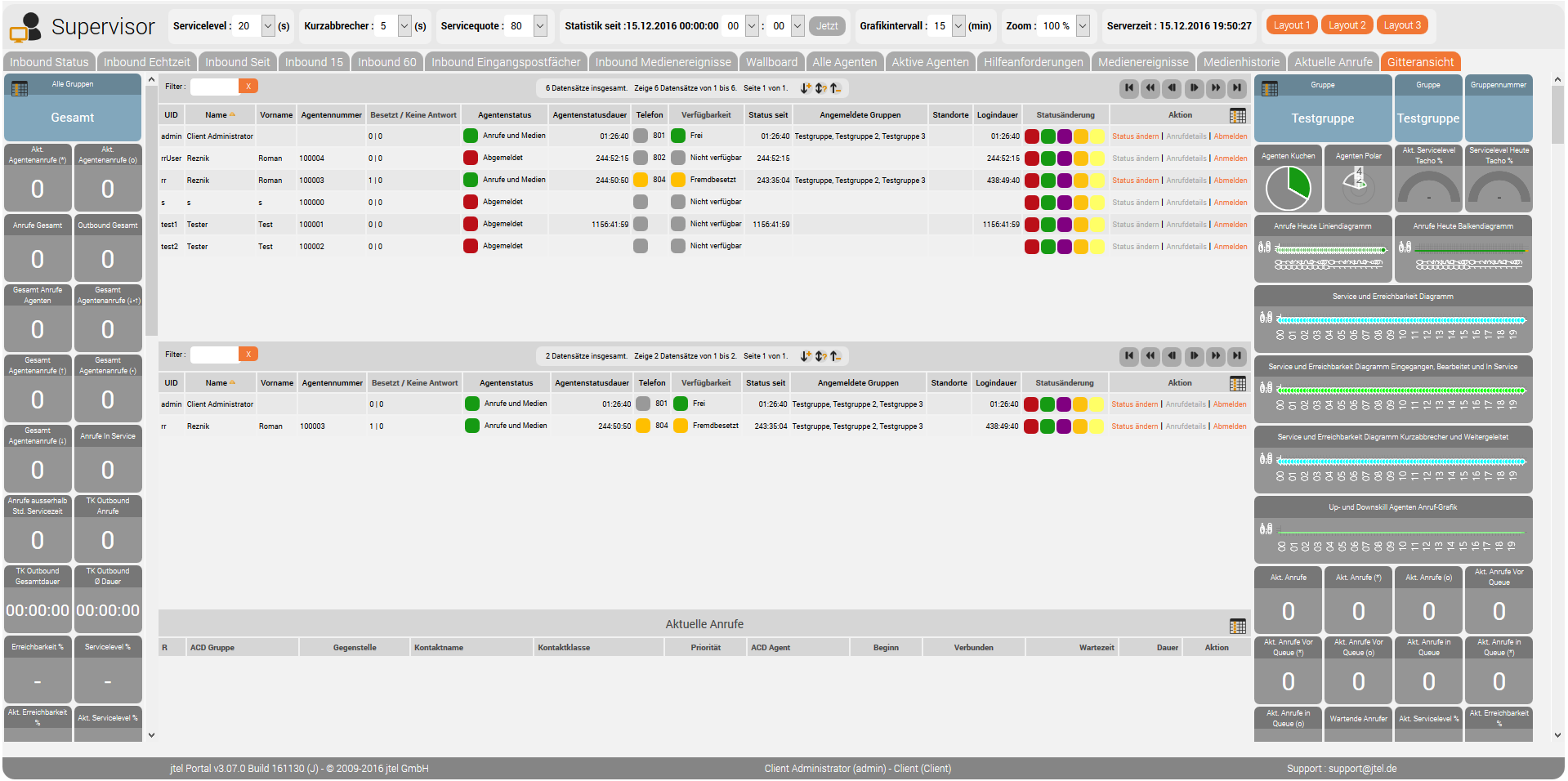
ElementName Nom de l'article dans la liste des articles. X Indiquez la coordonnée X dans la grille virtuelle où l'élément doit être dessiné. Y Indiquez la coordonnée Y dans la grille virtuelle où l'élément doit être dessiné. Largeur La largeur de l'élément, comme le nombre de colonnes virtuelles. Hauteur La hauteur de l'élément, comme le nombre de rangées virtuelles. Mise à l'échelle La mise à l'échelle de l'élément, sous forme de nombre à virgule flottante avec point (pas d'utilisation de virgule !). Par exemple, si vous spécifiez 0,1, l'élément est dessiné au dixième de sa taille normale. Si vous en indiquez 5, l'élément est dessiné cinq fois plus grand. Exemple La mise en page suivante est la capture d'écran ci-dessous.
|